Embark on a journey into the future of online retail with Headless Commerce Architecture! This innovative approach revolutionizes the way businesses deliver seamless shopping experiences. Dive deep into the core principles and benefits of headless commerce, unlocking new possibilities for your e-commerce ventures. Discover how this cutting-edge architecture empowers brands to adapt, innovate, and thrive in the ever-evolving digital marketplace. Join us as we explore the endless potential of headless commerce and its transformative impact on the future of online retail.
In recent years, the online retail industry has witnessed tremendous growth. With the pandemic, the industry has experienced a significant surge in sales as more people opt for online shopping. In 2020, consumers in the US spent a staggering $860 billion on e-commerce, and analysts predict this figure will reach $1.1 trillion by 2024.
As the e-commerce industry continues to grow, online retailers must adopt new technologies to enhance their customers’ shopping experiences. One such technology is the Headless Commerce Architecture, which enables online retailers to deliver personalized and seamless omnichannel experiences to their customers across multiple devices.
As online shopping continues to grow in popularity, retailers are under pressure to deliver exceptional customer experiences. One solution to this challenge is to implement a Headless Commerce Architecture. By decoupling the frontend presentation layer from the backend functionality layer, businesses can prioritize creating engaging user experiences across various channels. In this article, we’ll delve into what Headless Commerce Architecture is, its advantages, and how to optimize it for your company’s needs.
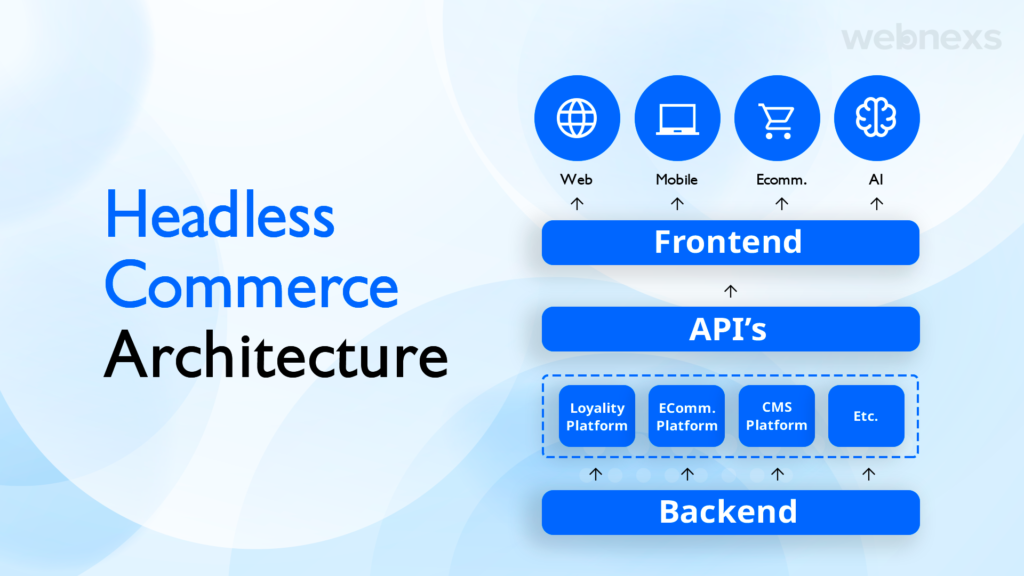
What is Headless Commerce Architecture?

Headless commerce architecture decouples the front-end and back-end of an e-commerce system, providing more flexibility in design and functionality. In other words, this separation of the front-end and back-end allows for more flexibility in design and functionality.
A headless commerce system allows the back-end (consisting of the database, shopping cart, and checkout process) to communicate with the front-end (including the website design and user interface) through APIs (application programming interfaces). This architecture empowers the creation of distinct front-end interfaces to meet the requirements of various devices and platforms, enabling a more comprehensive level of customization and scalability.
For example, a retailer could use a headless commerce system to create a website optimized for desktop users, a separate website for mobile users, and even a mobile app. Decoupling the front-end and back-end allows for quick and efficient updates to the online store. This is because changes made to the back-end, like updating inventory or adding a new product, do not affect the front-end.
Overall, headless commerce architecture offers retailers greater flexibility, scalability, and customization options for their online stores.
Read More: Headless MACH Architecture: Benefits in Ecommerce
Headless Ecommerce Architecture: 4 Well-Known Benefits

1. Flexibility Of Operations
Updating the visible content layer for your customers is now easier than ever. You can do it yourself without needing the assistance of developers, which makes it easier for you to carry out promotions. Plus, if you need to completely overhaul or move your frontend to a different tech stack, you won’t have to reconfigure the entire system.
2. Amplifies The Omnichannel Experience
Headless commerce allows for faster addition of new sales channels without the need to develop separate backends for each channel. Any vendor provides existing APIs that can be easily connected to achieve this. The modular system approach of headless commerce promotes consistency and interaction among various eCommerce touchpoints.
3. Space For Enhanced Customization
Because the RESTful API separates the UI from the server, headless eCommerce allows for greater flexibility in designing the frontend. Headless eCommerce platforms use multiple component libraries and built-in toolsets to offer a smooth user experience, making them pioneers in eCommerce customization.
4. Hassle-Free Integration
Integrating your eCommerce platform will be a lot quicker process than before. The API-driven headless commerce platform facilitates integration with other platforms and systems such as CRM, ERP, and marketing automation tools. APIs make it easier for software platforms to interact in a headless platform, resulting in efficient data transfer that saves time and effort.
7 Key Features Of Headless Commerce Architecture

Here are some key features of headless commerce architecture:
- Separation of Front-End and Back-End: Headless commerce architecture provides greater flexibility and customization by decoupling the front-end and back-end. Various technologies, including JavaScript, React, Angular, or Vue.js, enable developers to develop the front-end and integrate it easily with the back-end e-commerce functionality through APIs.
- API-First Design: APIs (application programming interfaces) are a key component of headless commerce architecture. Designing the back-end e-commerce functionality with APIs in mind through an API-first design approach makes it easier to integrate with any front-end technology.
- Greater Flexibility: With headless commerce architecture, businesses can easily adapt their e-commerce platform to changing customer needs and business requirements. They can quickly add new features, update the user interface, or add new sales channels, without affecting the underlying e-commerce functionality.
- Scalability: Headless commerce architecture allows for greater scalability, as businesses can easily add new front-end applications or sales channels without having to scale the entire e-commerce platform. This makes it easier to handle sudden spikes in traffic or accommodate new business models.
- Customization: With headless commerce architecture, businesses have more control over the user experience and can customize it to their specific needs. Without being limited by the default UI of the e-commerce platform, businesses can create a unique brand experience that is tailored to their target audience.
- Faster Updates: Because the front-end and back-end are decoupled, updates can be made to the online store more quickly and efficiently, without affecting the customer experience.
- Integration with Third-Party Tools: Headless commerce architecture allows for easy integration with third-party tools and services, such as marketing automation, payment gateways, and shipping services.
Overall, headless commerce architecture offers retailers greater flexibility, customization, and scalability options for their e-commerce systems, making it an attractive option for businesses of all sizes.
Top 6 Components in Headless Ecommerce Architecture

The Headless ecommerce framework consists of the following components:
1. The Front End
Customers directly interact with elements of a user interface across sales channels that front-end layers, such as presentation and site layout. The website’s back-end includes functional layers, while commercial headless commerce separates customer experiences from back-end operations.
2. Headless APIs
Traditional platforms make the front-end on one server and back-end dependent on one another so the load can be balanced and distributed. Changes to one affects the other, limiting flexibility in tech stack choice. Headless APIs solve this. They make front-end and back-end independent, boosting flexibility, speed, and scalability with optimized commerce APIs.
3. The Back End
A Headless backend is intended for easily adding a large amount of custom business logic. So, if you need intricate business logic in your backend, the Headless backend proves to be limitless. To get around this problem, there is a lot of flexibility added to the headless backend to add any features, logic, or ideas to the platform. If your application still deals with a lot of content, you can connect it all to the backend, including ERP, CRM, an e-commerce application, and any other component. This distinguishes headless technology from other e-commerce technologies, particularly in terms of the backend.
4. Data Sources
Integrated business systems manage diverse business data and their integration is driven by specific business needs. The database(s) provide necessary data when needed.
5. Content Management System (CMS)
A CMS allows retailers to manage the content of their online store, including product listings, images, and descriptions. In headless commerce, the CMS is often integrated with the front-end of the system.
6. Third-Party Tools and Services
Allows for easy integration with third-party tools and services, such as marketing automation, payment gateways, and shipping services. This allows retailers to easily incorporate additional functionality into their online store.
Optimizing Headless Commerce Architecture For Your Business

To optimize Headless Commerce Architecture for your business, you need to consider several factors.
- Identify the channels that your customers use most frequently and ensure that your online store is optimized for those channels.
- Ensure that your online store’s frontend presentation layer is intuitive and user-friendly to provide a great user experience.
- Make sure that your online store’s backend functionality layer is scalable and can support your growing customer base.

Why Headless Architecture is Future-Proof Strategy to Build Commerce Platforms?
An all-in-one e-commerce platform can pose challenges when scaling and offering differentiated customer experiences. The customer experiences degrade and break down due to the piled-up load. You don’t have very much flexibility in terms of eCommerce personalization. When you can ask to offer to customers. You don’t have much flexibility in the types of engaging experiences that you can create with these customers when they visit your website.
Takes a long time to be able to implement new buying patterns and new payment options. This is something that businesses today can’t afford to wait for. They need to be add them quickly and respond to a changing competitive headless commerce market. Gartner survey did for enterprises in 2020, 79% were considering an API-based or a headless commerce architecture for their business.
The product catalog system can be different from the order management system and warehouse and fulfillment systems. The tech stack can be completely different, but still, they can work together by connected APIs. Taking this step further, you need to consider many additional steps throughout the customer and operational journey.
From an end-customer perspective, you need to consider what the landing page looks like. Where the assets are hosted, and where is the information about the products in the product catalog? Then how do you offer loyalty programs or coupons to your customers to incentivize them to return? How do you ensure that they have a seamless and efficient shopping cart and checkout experience? To an end user, it doesn’t look like they are decoupled, but they are just together.
Headless Commerce Architecture Aims to Provide a Premium Customer Experience

Finally, how do you offer best-in-class customer support and customer care? They know exactly where their things are and when they can expect to receive them? And yes, of course, there are many different ways to address these with technologies. Some systems try to do various portions of these stacks but in headless commerce examples. If you choose headless commerce you have flexibility over choosing your systems, which is the key? As you connect the world’s best Cx suite in days to a platform vs a rigid structure where it takes month to do.
Because platforms built for headless commerce experience offer best-in-class scalability experiences. APIs such that from an end customer perspective, they have a seamless experience. Still, all of your systems are in sync and talk to one another efficiently from an operational perspective.
Consider traditional ecommerce payments for adding a subscription component to your business. Simply add a subscription plugin to the headless system and start working within a week.
Headless Ecommerce Architecture: Best Approach in Building Ecommerce
Adopting a headless commerce framework is not a one-size-fits-all solution. Therefore each brand must choose the optimal strategy based on its particular requirements. The optimum method for headless commerce, according to Webnexs, is to use an abstraction layer and an event-driven core, which is how our headless commerce platform is built.
These activities should also be possible for your digital commerce platform to carry out. Your digital application’s adaptability determines how agile it is. You might think about:
- How easy is it to introduce a brand-new client touchpoint?
- How easy is it to make changes to your online application’s components?
- When only a tiny section of the application is modified, is regression testing for the complete application or feature necessary?
If all the above questions tickle your mind and bring up too many queries, then we say it’s time for consultation with experts who can guide you on how to deploy headless commerce and its agile structure for your ecommerce business.
Conclusion
Let’s wrap up; we’ve discussed today that the e-commerce and headless commerce architecture is inherently complex because the customer journey is varied. There’s not a one-size-fits-all approach, and brands are approaching this in many different ways. Now are looking to make their mark with their customer base by offering a better customer experience.
So as you’re considering how to offer that best-in-class experience, think about finding a partner who can help consult with you. Yes, help you scale and share the warnings they’ve had to work with other merchants.
Thanks for reading and spending all your time here about headless architecture. If you have any queries about headless commerce development or would like to reach out to headless commerce agencies like Webnexs, visit headless solutions for more information.
Headless Commerce Architecture FAQs
1. Is really headless commerce architecture the future of e-commerce, it is not as familiar as it sounds right?
Yes, definitely. Even though the headless architecture concept might sound unfamiliar, it’s the new normal in e-commerce. As a result, many global brands and corporations are adopting it.
2. Why headless are leading e-commerce players going in 2024?
80% of ecommerce businesses plan to adopt headless architecture by 2024, transitioning from monolithic to headless architecture, as per Salesforce’s 2023 report. Store migrations are imminent.
3. How does Headless Commerce Architecture Differ From Monolithic Architecture(the traditional approach)?
By design, the server-side and presentation components are tightly coupled into a monolithic e-commerce platform. This rigidity makes it difficult to update the user interface, as one change can turn everything upside down.
4. How does headless commerce architecture impact your customers?
The path to growth means we have to move quickly to meet the expectations of new customers and society. For the first time, a brand manufacturer is using quick-start commerce solutions to go direct to the consumer.
5. In what ways can I get the best ROI from headless commerce?
We specifically asked Webnexs seasoned e-commerce developers for advice on how businesses considering going headless can best monetize their efforts.
6. Which headless commerce architecture is available for use on an e-commerce website?
Basically, e-commerce is based on client-server architecture, and there are two types of architecture: two-tier architecture and three-tier architecture, which have an intermediate level between a client and a server.


Leave a Reply