In today’s digital age, businesses are constantly trying to improve the customer experience. In particular to achieve this, retailers are adopting new technologies and exploring innovative ways to sell their products. One of the latest trends in Ecommerce is Headless Commerce – a term that has been gaining grip in the industry, get ready to know what it is.
Accordingly to the 2023 Forbes Advisor E-commerce Statistics, global eCommerce sales will reach an incredible $6.3 trillion. Markedly by 2026, online retail purchases will account for 24% of all retail purchases.
According to Yotta Ecommerce Survey, 62% of companies agree that Headless Ecommerce can significantly increase engagement and conversions.
Similarly with exponential growth of online shopping, businesses are looking for ways to provide their customers with best possible online experience. Markedly Headless Commerce has emerged as a popular solution.
If you’re interested to know about what is headless commerce and how it can revolutionize your online business then keep reading to this article. Moreover explore the concept in-depth on headless ecommerce meaning and the advantages it can offer. Undoubtedly from increased speed, flexibility, to improved customer engagement and loyalty – it has a lot to offer retailers in the modern digital landscape. So, let’s dive in and explore the world of headless commerce together.
What is Headless Commerce: The Definition

Ecommerce platform decouples the front-end presentation layer from the back-end. Given that it enables businesses to create digital experiences for customers by investing in powerful ecommerce functionality of their chosen medium. Headless commerce is the better forward to scale in the online retail sector.
Ecommerce can provide several benefits for businesses, including:
- Increased flexibility and agility in terms of design and development.
- The ability to seamlessly integrate Ecommerce functionality into existing websites and applications.
- Improved customer experiences through highly personalized digital experiences.
- Reduced costs associated with maintaining multiple front-end systems.
What are the Benefits of Headless Commerce?

1. Flexibility and Customization: One of the significant benefit is the flexibility it offers in terms of customization. Retailers can create custom front-end experiences that match their branding and user experience goals. It allows retailers to create unique experiences that resonate with customers and help them stand out from competition.
2. Improved Performance: It improves performance by decoupling the front-end of the online store from the back-end functionality. This separation enables optimization of the front-end for speed and hosting it on a CDN to achieve faster load times. Therefore it gives better user experience and ultimately leads to increased conversions and revenue.
3. Scalability: Builders design headless commerce platforms with scalability in mind. Retailers can easily add new features and functionality to their online store without affecting the front-end experience. As a result this allows retailers to quickly adapt to changing customer needs and market trends, ensuring that they stay ahead of the competition.
4. Omnichannel Support: It enables retailers to create custom front-end experiences that they can deploy on various devices, such as desktops, mobile devices, and even smart speakers. This omnichannel support allows retailers to reach customers wherever they are and ensures to have a consistent experience across all channels.
5. Integration with Third-Party Tools: This platforms offer easy integration with third-party tools and services. This means that retailers can easily add new functionality to their online store, such as payment gateways, inventory management systems, and marketing tools. This integration allows retailers to streamline their operations and improve their overall efficiency.
Visit Here: Benefits Of Headless Commerce: Major Considerations to Keep in Mind
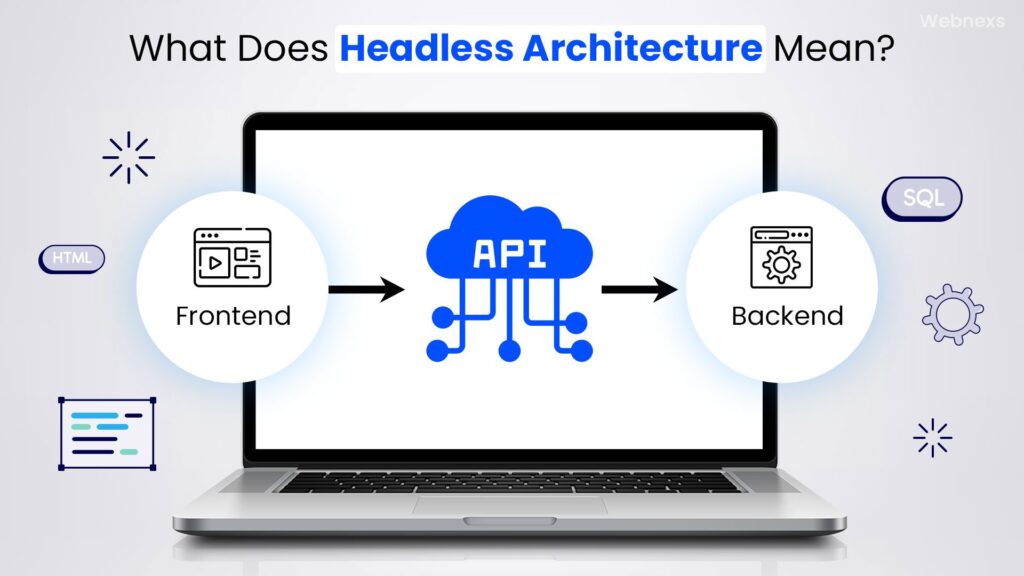
What Does Headless Architecture Mean? Exploring the Concept of Decoupling

To understand headless architecture, we need to first grasp the concept of decoupling. Decoupling refers to the separation of different layers or components of a software application, so that they can function independently and communicate with each other through standardized protocols.
Web development decouples front-end and back-end of web apps, separating presentation from data layer. Traditionally, both were tightly coupled, causing changes in one to impact the other.
However, as web applications became more complex and diverse, developers started looking for ways to make them more modular, scalable, and efficient. That’s where decoupling and headless architecture came into play.
In headless architecture, the front-end and back-end are separated by an API, which acts as a bridge between the two. The CMS stores and manages the content, while the presentation layer retrieves and displays the content using various front-end technologies, such as Node.js, React, Vue, Angular, or any other JavaScript framework.
This means that developers can use different technologies for each layer, without being constrained by the limitations of a monolithic architecture. They can also reuse the same content across different channels, such as websites, mobile apps, voice assistants, or IoT devices, by adapting the presentation layer to each channel’s specific requirements.
Visit Here: Headless Commerce Architecture: Discover The Future of Online Retail
How Headless Commerce Works?

Headless commerce is a modern approach to building e-commerce websites that separate the front-end UI from the back-end e-commerce platform. This implies that ecommerce platform’s back-end is separate from the website’s front-end, which provides greater versatility and expandability in creating and providing online shopping experiences.
The website builder or CMS generates the front-end of the UI. In contrast, the back-end of the e-commerce platform handles various functions, such as managing product catalogs, inventory, payments, order processing, and fulfillment. The two systems communicate with each other via APIs, which enable the front-end UI to access data and functionality from the back-end platform.
When combined with other technologies such as:
- Content Management System (CMS)
- Progressive Web App (PWA)
- Customer Relationship Management (CRM)
- Digital experience platform (DXP)
Headless commerce can offer a seamless and personalized shopping experience for customers.
1. Content Management System (CMS):

CMS is a software application that allows users to create, manage, and publish digital content, such as text, images, and videos, on websites or other digital channels.
What is Headless Commerce CMS?
Headless commerce CMS platform empowers businesses to manage their e-commerce content and assets through a headless architecture. This means that businesses can create a customized front-end user interface that meets their specific design and user experience requirements by separating the presentation layer of the front-end from the back-end of the content management system. Additionally, they can utilize a dynamic and versatile back-end system to achieve this goal.
The back-end system is responsible for managing the e-commerce content and assets, such as product information, images, videos, and marketing campaigns. Businesses can construct the front-end UI using various content management platforms, including Contentful, Strapi, or customized solutions, while utilizing modern web technologies such as React, Vue.js, or Angular. These technologies allow the front-end UI to communicate with the back-end system via APIs.
How Does Headless Commerce CMS Work?
Headless commerce CMS works by separating the front-end user interface from the back-end content management system. Developers build the front-end UI using modern web technologies, such as Node.js, React, Vue.js, or Angular, and establish communication with the back-end system via APIs.
The back-end system is responsible for managing the e-commerce content and assets, such as product information, images, videos, and marketing campaigns. Developers can build it using any content management platform, including Contentful, Strapi, or customized solutions.
The front-end UI communicates with the back-end system using APIs, which offer a flexible and scalable integration. This means that businesses can easily add new content and assets to their e-commerce platform without affecting the front-end UI.
Visit Here: Headless CMS – What, When & How To Choose Explained
Benefits of Headless Commerce CMS
There are several benefits of using headless commerce CMS for e-commerce businesses, including:
- Flexibility: Provides businesses with enhanced flexibility to create a personalized storefront that reflects their brand’s distinct style and personality. This enables businesses to differentiate themselves in a highly competitive e-commerce market and deliver a superior user experience to their customers.
- Scalability: It can manage heavy traffic and deliver speedy page loads, resulting in a seamless shopping experience for customers.
- Customization: Allows businesses to customize their Ecommerce platform’s functionality, such as product management, order processing, and payment processing, to meet their specific needs.
- Integration: It can integrate with a variety of back-end systems, such as ERP or CRM software, providing businesses with greater control over their Ecommerce operations.
- Cost-Effective: It’s more cost-effective than traditional Ecommerce platforms in the long run, as businesses only pay for the features they need and can avoid the costs of maintaining a monolithic Ecommerce platform.
Headless Commerce CMS is ideal for omni-channel retail, content-driven, and international e-commerce. As the world becomes increasingly digital, businesses that want to stay competitive must adopt this new technology to stay ahead of the curve.
Here are some additional CMS components that are essential in a headless ecommerce:
- Product Management: Have a powerful system that allows you to create, manage, and update products, categories, and attributes. This includes the ability to manage inventory, pricing, and promotions.
- Order Management: Have a robust system that allows you to manage and track orders, shipments, and returns. This includes the ability to integrate with payment gateways, shipping carriers, and other third-party systems.
- Customization: Allows you to customize the front-end presentation of your products and categories using modern front-end frameworks, such as React, Vue, or Angular. This allows you to create a unique and engaging shopping experience for your customers.
- Multi-Channel Support: Support multiple channels and devices, such as desktop, mobile, and tablet. This includes the ability to deliver content and products across multiple touchpoints and integrate with other marketing and sales channels.
- Analytics: Have built-in analytics capabilities that allow you to track user behavior, measure campaign performance, and gain insights into your Ecommerce operations. This includes the ability to track key metrics, such as conversion rates, average order value, and customer lifetime value.
- Personalization: Features are becoming increasingly important for Ecommerce success. Especially it should have the ability to customize content and product recommendations based on user behavior and preferences.
Similarly by focusing on these key components, businesses can ensure that their Headless Ecommerce CMS is equipped with the necessary tools and capabilities to manage product data, provide a seamless shopping experience, drive sales and revenue growth.
Visit Here: Headless Ecommerce CMS Development: The Key to Streamlining Your Online Business
2. Progressive Web App (PWA):

A web application that uses modern web technologies to provide a native app-like experience to users. With headless ecommerce meaning, businesses can use a PWA to construct a responsive, speedy, and interactive front-end user interface that connects to the back-end e-commerce platform via APIs.
What is Headless Commerce PWA?
A web application that combines headless architecture with PWA technology. The headless commerce definition approach optimizes the front-end UI for mobile devices, with fast loading times, while the back-end system manages the commerce functionality. This allows businesses to build a customized front-end that meets their specific design and UX requirements while leveraging the robust and scalable back-end system.
How Does Headless Commerce PWA Work?
Developers build headless commerce PWAs using modern web technologies, including React, Vue.js, Angular, and other JavaScript frameworks, providing a modular and reusable codebase that can be easily customized and extended. They construct the front-end UI using these frameworks and communicate with the back-end system using APIs.
The back-end system is responsible for handling commerce functionality, such as product catalog management, order processing, payment gateway integration, and shipping. Businesses can build a Headless commerce PWA using any commerce platform, including Shopify, Magento, WooCommerce, or custom-built solutions.
The front-end communicates with the back-end system using APIs, which provide a flexible and scalable integration. This means that businesses can easily add new features or services to their commerce platform without affecting the front-end UI.
Benefits of Headless Commerce PWA
There are several benefits of using how headless commerce works with PWA for e-commerce businesses, including:
- Fast loading times: Utilize fast loading times to improve the user experience and reduce bounce rates. By providing a fast and responsive front-end UI that is optimized for mobile devices, businesses can benefit from using headless commerce PWAs.
- Improved SEO: Allows businesses to optimize their e-commerce platform for search engines. As PWAs are web applications, search engines can index them, which can enhance the website’s visibility and search engine rankings.
- Enhanced user experience: Provides a seamless and app-like user experience that can improve engagement and conversion rates. Business can customize the front-end UI to meet its specific design and UX requirements.
- Scalability: Provides a scalable and flexible architecture that can handle a large volume of traffic and transactions. Depending on the business needs, it is easy to scale up or down the back-end system.
- Cost-effective: Headless commerce PWA can be more cost-effective than traditional e-commerce platforms. Businesses can build a customized front-end UI without having to invest in a new back-end system because the front-end and back-end systems are decoupled.
Visit Here: Headless Commerce PWA, SPA, MPA – Everything You Need to Know
3. Customer Service Management (CRM):

A system that manages a company’s interactions with current and potential customers. Headless commerce allows the use of a CRM to store customer data and manage marketing campaigns, while the e-commerce platform handles the transactional aspects of the shopping experience.
What is Headless Commerce CRM?
A new approach to e-commerce that involves separating the front-end and back-end components of an online store. In this approach, the front-end or UI is decoupled from the back-end or server-side logic. The front-end can be built and customized independently of the back-end, allowing for more flexibility and scalability in the design and functionality of an online store.
How Does Headless Commerce CRM Work?
Headless commerce CRM works by separating the front-end from the back-end of an e-commerce platform. The front-end is responsible for displaying the user interface of the online store, including the design, layout, and user experience. The back-end is responsible for managing the server-side logic of the online store, including inventory management, order processing, and payment processing.
In this case, the front-end and back-end are decoupled, meaning they can operate independently of each other. This allows for greater flexibility and customization in the design and functionality of an online store. For example, a business could use a headless commerce CRM approach to create a custom user interface that is tailored to the needs of its customers. The back-end logic of the e-commerce platform could remain the same, but the front-end could be completely redesigned to provide a better user experience.
The front-end of a headless commerce CRM platform is typically built using modern web technologies like React, Vue.js, or Angular. These technologies allow developers to create dynamic and interactive user interfaces that can be customized to meet the specific needs of an online store. The back-end is typically built using an API that allows for seamless integration with other applications and services.
Benefits of Headless Commerce CRM
There are several benefits to using how headless commerce works with CRM approach for e-commerce:
- Customization: Businesses can customize the UI of their online store to meet the specific needs of their customers. This can lead to a better user experience and increased customer satisfaction.
- Scalability: CRM platforms are highly scalable, meaning they can handle large amounts of traffic and transactions without sacrificing performance.
- Flexibility: These are highly flexible, meaning businesses can add new features and functionality to their online store without disrupting the existing back-end logic.
- Integration: They are designed to seamlessly integrate with other applications and services, making it easier to manage inventory, process orders, and handle payments.
- Future-proofing: In particular meaning it can adapt to new technologies and trends as they emerge. This ensures that businesses can stay ahead of the curve and remain competitive in the ever-changing e-commerce landscape.
4. Digital Experience Platforms (DXP):

Digital Experience Platforms (DXP) are software solutions that help businesses manage and deliver digital experiences across multiple channels, such as websites, mobile apps, and social media platforms. A DXP typically includes content management, personalization, marketing automation, and analytics capabilities.
What is Headless Commerce DXP?
Headless Commerce DXP is a type of DXP that separates the front-end presentation layer from the back-end e-commerce functionality. In general this approach allows businesses to have more control and flexibility over their digital experiences.
How Does Headless Commerce DXP Work?
In a traditional e-commerce solution, the front-end and back-end are tightly integrated, meaning that any changes made to the front-end will also affect the back-end and vice versa. With a Headless Commerce DXP, the front-end presentation layer is decoupled from the back-end e-commerce functionality. This enables businesses to create a customized front-end experience without affecting the underlying e-commerce functionality.
The back-end e-commerce functionality is managed through a set of APIs. These APIs allow front-end developers to access the necessary e-commerce functionality, such as product catalogs, inventory management, and payment processing, without having to interact with the back-end code directly.
The front-end presentation layer can be built using a separate set of tools and technologies that are optimized for the specific channel. For example, a mobile app may require a different front-end technology than a website. The front-end developer can create a custom experience for each channel, while still accessing the same back-end e-commerce functionality through APIs.
Benefits of Headless Commerce DXP
There are several benefits to using how headless commerce works with DXP approach for e-commerce:
- Flexibility: Enables businesses to deliver consistent and personalized experiences across multiple channels and devices.
- Scalability: Allows businesses to add new channels and touchpoints without disrupting the back-end e-commerce functionality.
- Customization: Provides greater flexibility for front-end developers to customize the customer experience without affecting the back-end e-commerce functionality.
- Future-Proofing: Enables businesses to stay up-to-date with emerging technologies and channels by providing a flexible and adaptable architecture.
Features of Headless Commerce For Customers

Webnexs is a multi-vendor ecommerce platform that comes into existence with the headless ecommerce meaning. It allows endless customization and provides its own experience for users and admins. It works by APIs.
1. Greater scalability and flexibility:
Enables you to quickly scale up or down without being specified by the capabilities of a particular platform or system.
2. Seamless user experience:
Allows retailers to create a seamless shopping experience for customers across various touchpoints. Front-end is decoupled, businesses can customize the UI for each device and channel, creating a more consistent personalized shopping experience.
3. Faster page loading times:
Front-end is lightweight and optimized for performance, pages load faster, which improves the overall user experience and reduces bounce rates.
4. Better mobile experience:
Retailers can create mobile-first experiences that are optimized for mobile devices, providing a better experience for customers who shop on their smartphones.
5. Integration with third-party services:
Allows retailers to integrate with third-party services, like payment gateways and shipping providers, to payment and delivery options for customers.
6. Improved security and privacy:
As there is no centralized database of information, It can give businesses and customers more security and privacy.
7. Personalized content:
In the same way retailers can create more personalized content based on customers preferences and shopping behavior, leads increased engagement and conversions.
8. Increased agility and faster time-to-market:
In short it helps enterprises to become more efficient and flexible, allowing them to adapt to changing market trends and consumer needs quickly.
Is Headless Right for Your Ecommerce Business?

Its a new way of building an Ecommerce platform that separates the front-end and back-end. It allows companies to create a platform that is more adaptable, customizable, and simple to maintain.
The traditional Ecommerce platform model is monolithic, in other words the front-end and back-end are closely linked. It makes it difficult to change the front end without affecting the back end.
How Headless commerce works with tools are created with a microservices architecture, meaning the front-end and back-end are decoupled, it can be built and operated separately. In particular it simplifies making changes to the front-end or the back-end without affecting the other.
Scalability is another advantage of top Headless Commerce platforms over traditional Ecommerce platforms. Each microservice can be scaled independently, allowing businesses to mount the parts of the venue that are most important to them while not affecting the others.
Finally, It requires less maintenance than traditional Ecommerce platforms. Because each microservice can be updated and managed to maintain individually, businesses only need to update the parts of the company that needs to be updated.
This approach is appropriate if you have a complex product and require more control. Whereas system may be suitable if you have many products that needs to be deployed quickly and easily. In general tts approach may be appropriate if you have a small technical team.
Visit Here: Is Headless Ecommerce Solutions Right For Your Business?
Challenges Associated with Headless Commerce

While headless ecommerce meaning offers many benefits, there are also several challenges that businesses should be aware of:
- Higher development costs: The platform require more development work upfront, which can result in higher costs. Businesses will need to invest in developers with expertise in front-end technologies, as well as API integrations and back-end systems.
- More complex implementation and maintenance: Businesses will need to manage multiple systems and integrations, which can be more complex than a traditional e-commerce platform. Ongoing maintenance can also be more challenging, as updates to one system may require updates to others.
- Increased reliance on third-party services: Headless commerce platforms often rely on third-party services for various functionalities, such as payment processing and shipping. This can introduce additional points of failure and make it more difficult to troubleshoot issues.
- Potential security concerns: With multiple systems and integrations, headless commerce platforms may be more vulnerable to security threats. Businesses will take additional steps to secure their systems and data, such as implementing multi-factor authentication and regularly monitoring for vulnerabilities.
Visit Here: Headless Ecommerce Statistics Market Size
How to Succeed in Ecommerce With the Help of Headless Commerce Definition?

There are a few key things you can do with headless commerce definition to succeed in Ecommerce:
1. At first make sure your website is mobile-first and designed for mobile devices and desktop computers.
2. Use a CMS to make managing your website and adding new content more accessible.
3. Use a host that allows for headless architecture. It ensures that your website is always operational and you can access the support significantly if something goes wrong.
4. Ensure that your payment gateway becomes correctly set up and functional. Both must accept payments and ensure that your customers can complete their purchases.
5. Test your website regularly, enabling you to detect and resolve any issues before they cause customer problems.
How Do You Start With Headless Commerce Platform?
The most challenging and complex aspect of headless ecommerce meaning is starting. Working with a dedicated frontend-as-a-service provider removes the work pressure that usually accompanies reworking your Ecommerce architecture.
When you complete the headless transition, you will have a high-converting, lightning-fast, and on-brand experience that will give you a competitive advantage.
Customers will remember an exceptional shopping experience, your merchandising web team will appreciate the flexibility, your site’s overall look and feel will throw revenue to new heights.
Best Practices for Headless Commerce Implementation

Implementing headless commerce requires careful planning and execution. Here are some best practices:
- Identify your business needs and goals: Before you start, it’s important to identify your business needs and goals. What are your key business objectives? What challenges are you trying to overcome? Understanding your business requirements will help and ensure you choose the right platform leads to your business goals.
- Choose the right headless commerce platform: There are a wide variety of headless commerce platforms available, and choosing the right one can be challenging. Consider factors such as ease of integration, scalability, security, and support when evaluating different platforms. Make sure the platform you choose can meet your specific business needs and requirements.
- Hire experienced developers: It requires a high level of technical expertise, so it’s important to hire experienced developers who have a deep understanding of APIs, microservices, and other related technologies. Look for developers who have experience working with the specific headless commerce platform you’ve chosen, as well as a track record of successful implementations.
- Plan for scalability and growth: Provides significant benefits in terms of scalability and flexibility, but it’s important to plan for growth from the outset. Make sure your implementation can handle increasing traffic and transaction volumes, and that you have a clear plan for scaling your infrastructure and resources as needed.
- Invest in ongoing training and support: It is a complex and rapidly evolving field, so it’s important to invest in ongoing training and support for your developers and other stakeholders. This can help your implementation stays up-to-date with the latest best practices and trends.
By following these best practices altogether, you can ensure a successful implementation that meets your business needs and provides a seamless omnichannel experience for your customers.
Final Words:
In conclusion, headless commerce definition is a modern approach to e-commerce that separates the front-end and back-end functionalities of an online store. By decoupling these two components, businesses achieve greater flexibility, scalability, and customization in their online shopping experiences. Key features of headless commerce include API-driven architecture, omnichannel support, and ease of integration with third-party systems.
Transform your online business with Headless Ecommerce CMS Development. By the time say goodbye to the limitations of traditional ecommerce platforms and embrace the freedom of headless architecture. Our expert team will build a custom CMS solution that perfectly fits your business needs, giving you full control over the user experience and allowing you to easily integrate with any third-party systems.
Join the ranks of these pioneer and revolutionize your ecommerce business with Headless Ecommerce CMS Development.
Headless Ecommerce meaning And Key Features FAQs
1. Headless Commerce Definition?
An approach to building e-commerce platforms where the frontend presentation layer is decoupled from the backend business logic and functionality.
2. What are the key features of headless commerce?
Features include flexibility, scalability, and agility in design and development, as well as the ability to integrate with multiple platforms and systems.
3. What are the benefits of headless commerce?
Headless commerce offers several benefits, including faster time-to-market for new features, increased flexibility and scalability, and the ability to provide a better customer experience across multiple channels and devices.
4. Why is headless commerce top-of-mind right now?
Technology has advanced quickly ever since online shopping became a common option in the 1990s. Businesses initially adopted a full-stack strategy for their web stores, where front-end and back-end systems were closely intertwined.
5. How headless commerce works for all e-commerce stores?
Invest headless, but it still depends on what you want to achieve – so consider whether headless is the best way to do it.

Leave a Reply